When using the Atomion theme, some theme features might be deactivated depending on which features are enabled on Fluid Checkout settings.
Atomion order progress section #

Atomion has an order progress section which is displayed on a few pages when it is enabled in the theme settings: the cart page, checkout and order confirmation (thank you page).
By default, this section is removed by Fluid Checkout. However, it is possible restore this section to be displayed when using Fluid Checkout, which is most useful when if you are not using Fluid Checkout PRO with the optimized cart and order received pages.
Follow the steps below to display the order progress section from Atomion:
- Go to WP Admin > Appearance > Customize, then go to the sub section WooCommerce > Cart.
- Locate the section “Cart page”.
- Enable the option “Enable Order Progress Display”.
- Save the theme settings by clicking the button “Publish” at the top of the Customizer options.
- Go to WP Admin > WooCommerce > Settings > Fluid Checkout > Integrations.
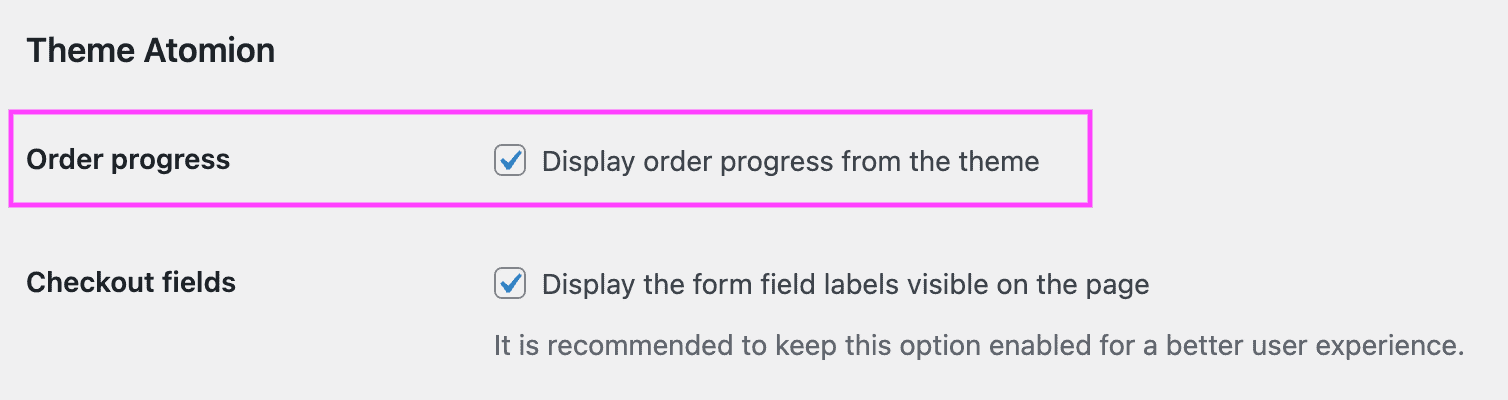
- Locate the section “Theme Atomion > Order progress”.
- Check the option “Display order progress from the theme”.
- Then save your changes.

Checkout form field labels #
By default, the theme ZK Nito will remove the form field labels on the checkout and cart pages.
However, completely removing the labels elements from the page, as the theme does, will result in accessibility issues for people using screen readers as they will not know which field they are typing in.
Fluid Checkout will restore the form field label elements and make them visually hidden on page, while keeping them accessible for screen readers. Visually there will be no difference.
It is possible to make the form field labels visible on the checkout page by enabling an option in the plugin integration settings.
Follow the steps below to display the checkout form field labels with the theme ZK Nito:
- Go to WP Admin > WooCommerce > Settings > Fluid Checkout > Integrations.
- Locate the section “Theme ZK Nito > Checkout fields”.
- Check the option “Display the form field labels visible on the page”.
- Then save your changes.
