WooCommerce edit cart on checkout #

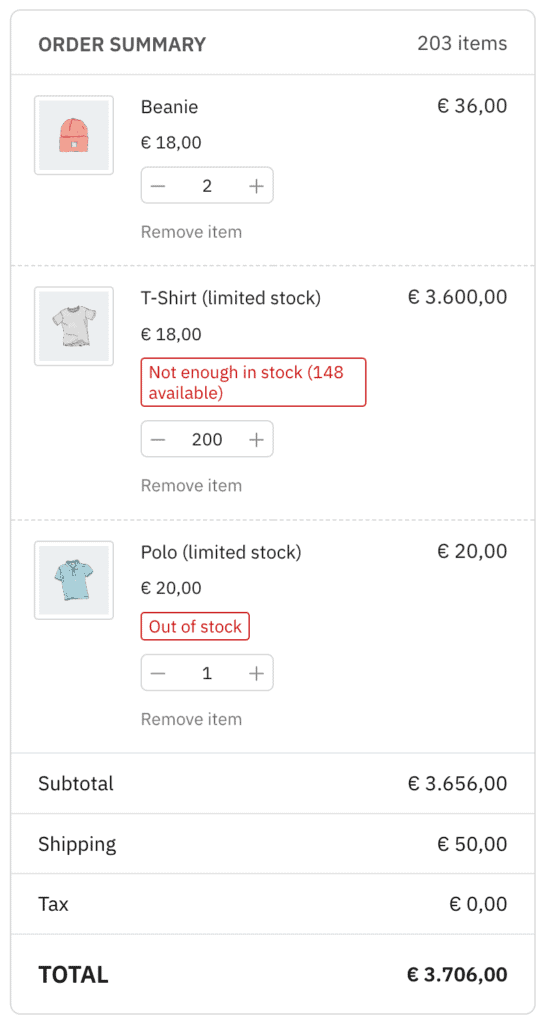
With Fluid Checkout PRO, customers can change the quantity of products or remove items from their cart directly from the checkout page, without the need to go back to the cart page.
This is most helpful in case customers want to correct a mistake before completing the purchase, and it gives them the ability to skip the cart page entirely, making the whole checkout process a lot more straightforward.
How to edit cart on checkout in WooCommerce #
- Go to WP Admin > WooCommerce > Settings > Fluid Checkout.
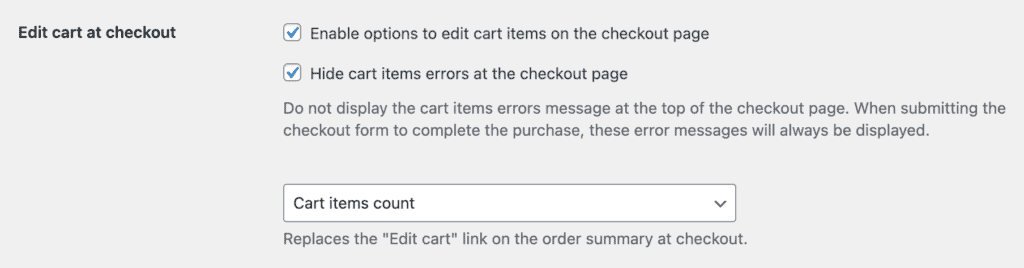
- Locate the section “PRO Features” and check the option “Edit cart at checkout > Enable options to edit cart items on the checkout page”.
- Choose the option “Save changes” at the bottom of the page.

Show the cart item errors message at checkout page #
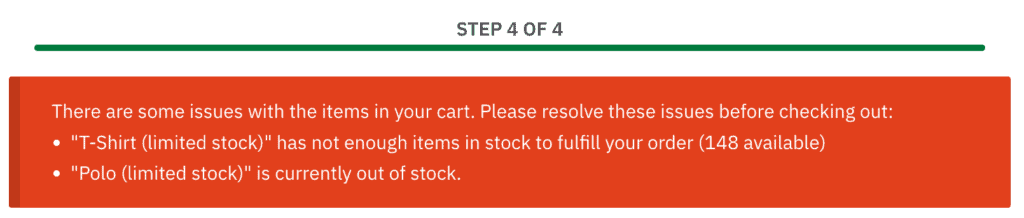
Similarly to the cart page, the cart item errors messages can be displayed on the checkout page when the customer first visits it, or right after they change a cart item which causes it to be invalid.
By default, Fluid Checkout will not show the cart item errors messages at the checkout page, except when submitting the checkout form to complete the order.

To enable always displaying the cart item errors at checkout:
- Go to WP Admin > WooCommerce > Settings > Fluid Checkout.
- Locate the section “PRO Features” and uncheck the option “Edit cart at checkout > Hide cart items errors at the checkout page”.
- Choose the option “Save changes” at the bottom of the page.
Replace the link “Edit cart” with the cart items count or a link to “Continue shopping” #
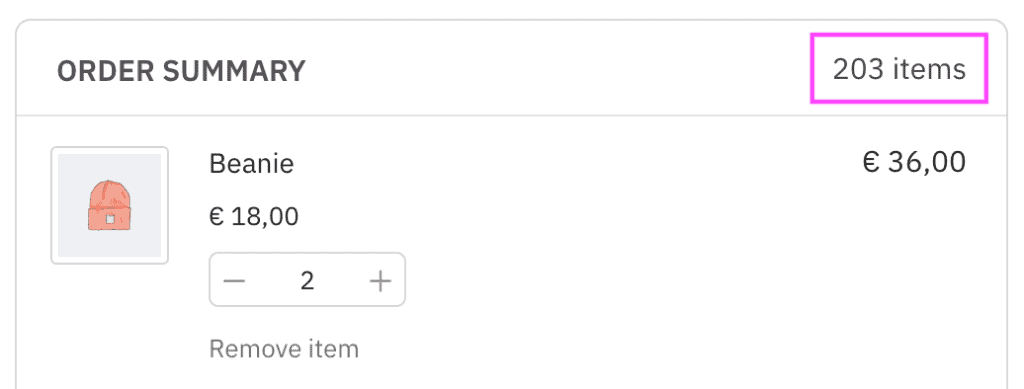
As users can now edit the cart items directly at the checkout page, the link “Edit cart” that is presented in the header to of the “Order summary” section becomes redundant and at times obsolete.
When using the feature to edit cart items at the checkout page, you can choose to replace the “Edit cart” link with the a count of the cart items in the cart or with a link to “Continue shopping”.

- Go to WP Admin > WooCommerce > Settings > Fluid Checkout.
- Locate the section “PRO Features” and select either “Cart items count” or “Link to shop page” for the option “Replaces the ‘Edit cart’ link on the order summary at checkout”. When selecting the option “Link to shop page”, the link to “Continue shopping” will be displayed.
- Choose the option “Save changes” at the bottom of the page.
