Fluid Checkout adds some widget areas on the checkout page which can be used to display trust symbols, security badges, and other types of content, to learn more about how to use this feature you can check our article for Trust symbols
WordPress has a known bug that will move some widgets to a random widget area when you switch your theme, to fix this, you’ll have to manually remove these widgets from the checkout widget areas.
Removing widgets through Appearance > Widgets #
Using the classic widgets #
- Go to WP Admin > Appearance > Widgets.
- Locate the checkout widget areas.
- Check all widget areas to see if there are any unwanted widgets.
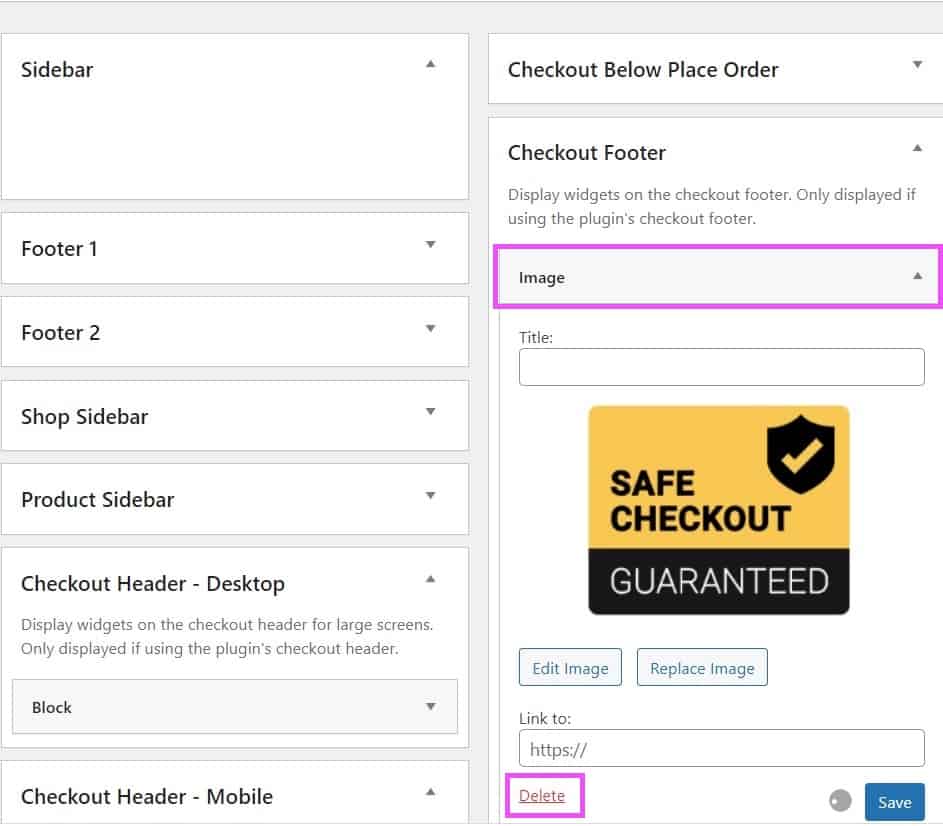
- Once you locate the unwanted widget click on it to expand it.
- Click on “Delete”.
- Go back to the checkout page and check if the widgets were removed.

Using the block editor for widgets #
- Go to WP Admin > Appearance > Widgets.
- Locate the checkout widget areas.
- Check all widget areas to see if there is any unwanted widgets.
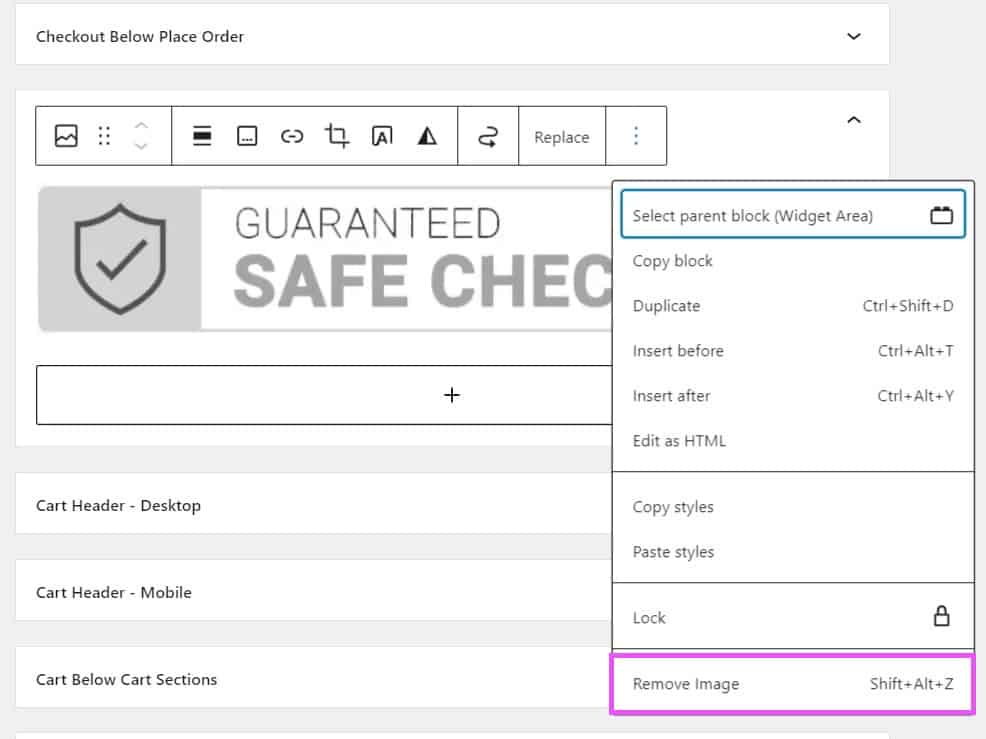
- Click on each widget you want to remove, then click on the 3 horizontal dots above the image and select “remove image”.
- Click on “Update” in the right top corner.
- Go back to the checkout page and check if the widgets were removed.

Removing widgets through Appearance > Customize #
Using the classic widgets #
- Go to WP Admin > Appearance > Customize.
- Navigate to the checkout section of your website.
- Choose the sub-tab Widgets.
- Locate the checkout widget areas.
- Open all widgets areas to see if there are any unwanted widgets.
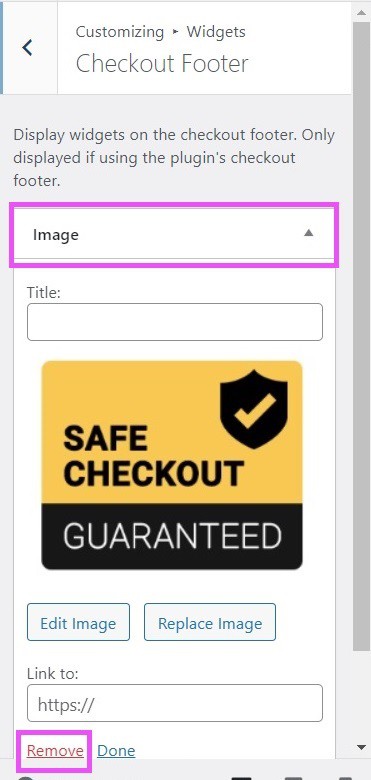
- Click on each widget you want to remove, then click on “remove”.
- Choose the option “Publish” on the top left part of the Customizer screen to save your changes.
- Go back to the checkout page and check if the widgets were removed.

Using the block editor for widgets #
- Go to WP Admin > Appearance > Customize.
- Navigate to the checkout section of your website.
- Choose the sub-tab Widgets.
- Locate the checkout widget areas.
- Open all widgets areas to see if there are any unwanted widgets.
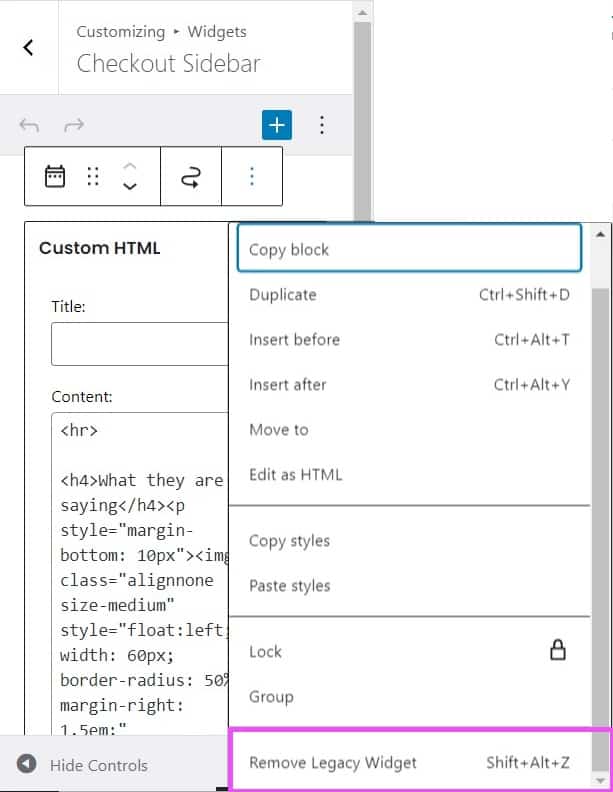
- Click on each widget you want to remove, then click on the 3 horizontal dots above the image and select “Remove legacy widget”.
- Choose the option “Publish” on the top left part of the Customizer screen to save your changes.
- Go back to the checkout page and check if the widgets were removed.