The block-based checkout and cart forms will be automatically replaced with Fluid Checkout’s optimized forms if you are using Fluid Checkout Lite 3.1.3+, and Fluid Checkout PRO 2.1.2+ for the optimized cart page feature if enabled.
In case you are using an older version of our plugins or are having issues with compatibility with some 3rd-party plugins, please continue and follow the steps below.
Shortcode-based vs block-based checkout #
Up until WooCommerce version 8.2, the WooCommerce checkout shortcode has been the default way WooCommerce used to output the checkout form to the checkout page.
Since WooCommerce 8.3+, when creating new shops with WooCommerce the cart and checkout pages are created with the Checkout and Cart blocks for the block based editor (Gutenberg). More information can be found on WooCommerce’s website.
Manually replacing the block-based forms is not necessary anymore since Fluid Checkout Lite 3.1.3+ and Fluid Checkout PRO 2.1.2+ as they will be automatically replaced.
Fluid Checkout needs the classic shortcodes of the WooCommerce checkout and cart pages to work. This means you may need to replace the block-based WooCommerce forms with the shortcode below.
[woocommerce_checkout]Similarly, if you are using the optimized cart page feature from Fluid Checkout PRO, you may need to use the cart shortcode:
[woocommerce_cart]Checkout page #
Follow the steps below to check whether you have the shortcodes added to your checkout page and replace the block-based checkout form with the shortcode if needed:
- Go to WP Admin > Pages.
- Locate the page selected as your Checkout page, then click the option to edit it.
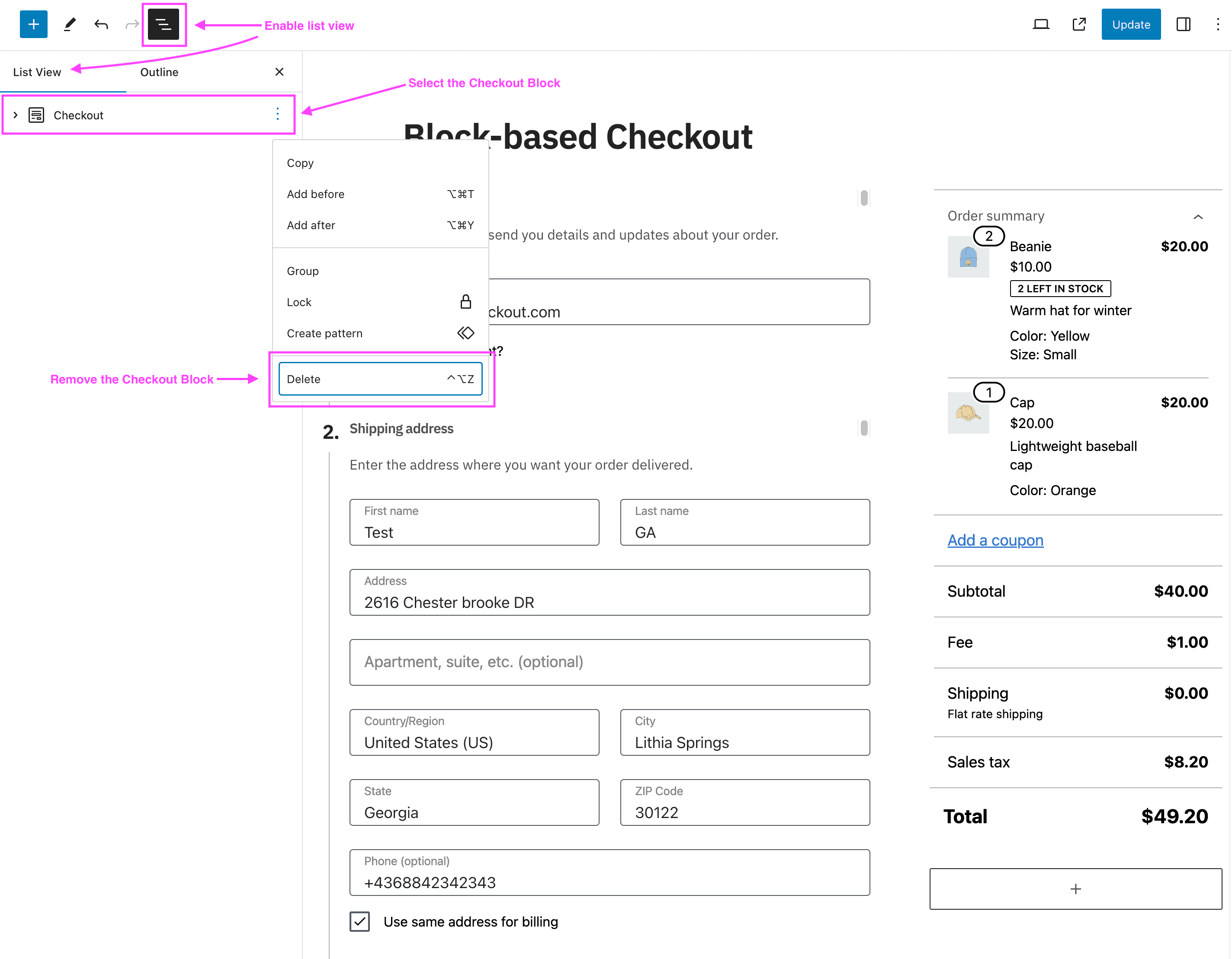
- In the page editor, enable the List View and then locate the Checkout Block. If you do not find the Checkout Block on the page content, skip to step 5.

- Select and delete the Checkout block.

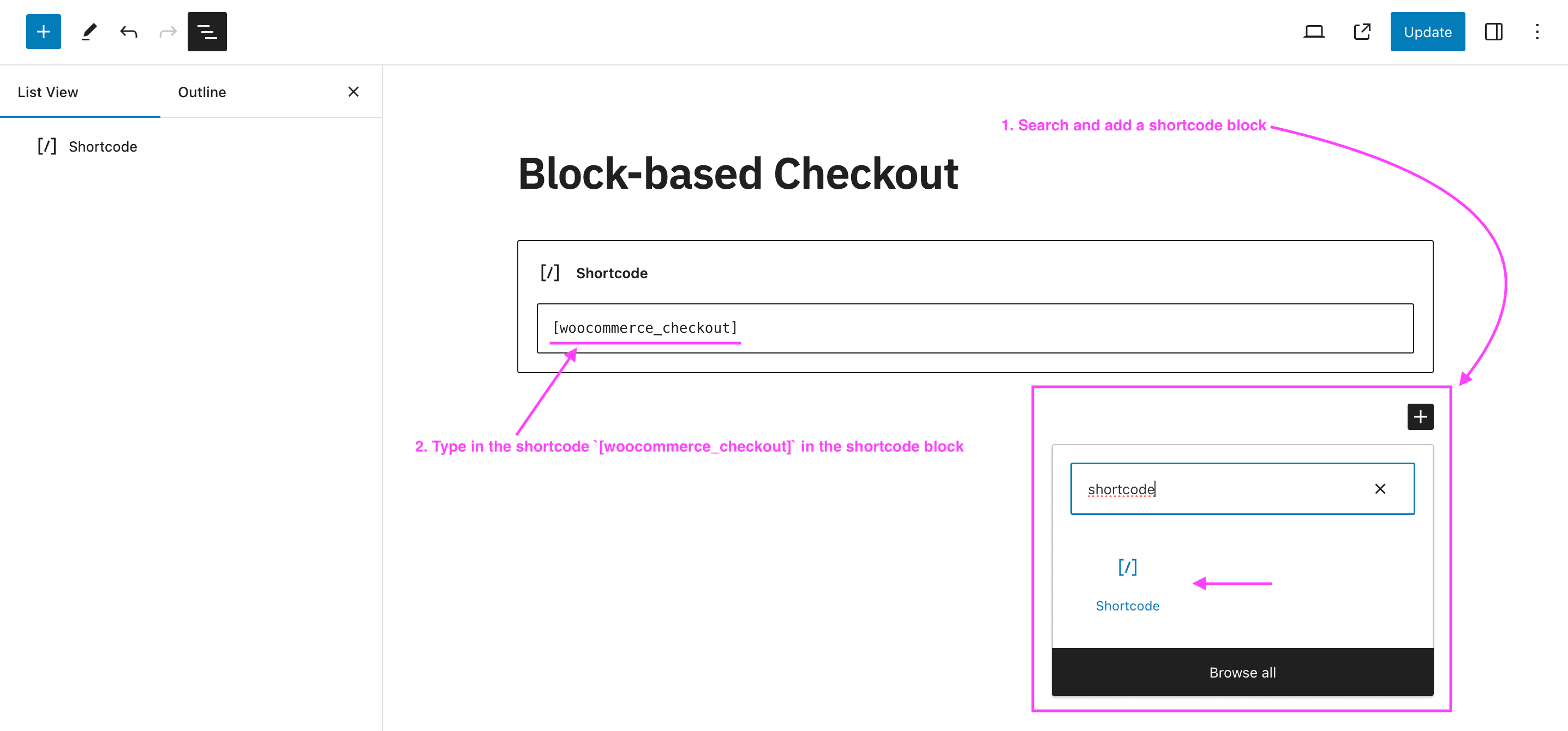
- Check whether you already have a Shortcode for the checkout form (see code below). If not, add a new Shortcode block in place of the removed Cart Block and type in:
[woocommerce_checkout]- Click the “Update” button at the top right of the page editor screen to save the changes.
Cart page #
If you are using Fluid Checkout PRO, similarly to replacing the block with the shortcode for the checkout form (see above), you may also need to replace the shortcode for the cart page. Follow the steps below to check whether you have the shortcodes added to your cart page and replace the block-based cart form with the shortcode if needed:
- Go to WP Admin > Pages.
- Locate the page selected as your Cart page, then click the option to edit it.
- In the page editor, enable the List View and then locate the Cart Block. If you do not find the Cart Block on the page content, skip to step 5.
- Select and delete the Cart block.
- Check whether you already have a Shortcode for the cart form (see code below). If not, add a new Shortcode block in place of the removed Cart Block and type in:
[woocommerce_cart]- Click the “Update” button at the top right of the page editor screen to save the changes.
Order confirmation page template #
If you have Fluid Checkout PRO and are using a Block-based theme, Fluid Checkout will automatically revert to using the checkout page template for the order confirmation page when using the Optimized Order Received (thank you) page layout.
If you want to use the WooCommerce Order Confirmation template instead you may need to replace the contents in the order confirmation page template in the block editor with the checkout shortcode for it to work as expected with Fluid Checkout.
Follow the steps below to check whether you have the shortcodes added to your cart page and replace the block-based cart form with the shortcode if needed:
- Go to WP Admin > Appearance > Editor.
- Go to Templates in the editor menu.
- Locate or search for the template “Order confirmation”, then click on it to open it in the editor.
- On the top of the editor, press the “Document overview” button (with 3 horizontal slightly misaligned) to see the blocks hierarchy.
- In the page template editor, enable the “List View” in the “Document Overview” and then locate the contents related to the order confirmation page.
- Remove from the page template content section any block related to the order confirmation (thank you) page:
- Order status
- Order summary
- Account creation
- Order totals section
- Downloads section
- Shipping address section
- Billing address section
- Additional fields
- Additional information
- Add a new Shortcode block in place of the removed order received blocks and type in:
[woocommerce_checkout]- Click the “Update” button at the top right of the page editor screen to save the changes.
